Changelog
 Arsenii
ArseniiWe’re excited to announce a major update to Insight API! The latest changes enhance the API’s functionality by introducing multichain support, enabling seamless data fetching across multiple blockchain networks.
- Parallel Data Fetching: Fetch data from multiple chains simultaneously, improving efficiency.
- Consolidated Responses: Responses now include
chain_idsin the payload to identify the source chain for each piece of data. - Enhanced Response Schema: Added metadata fields:
chain_ids: List of queried chain IDs.total_items: Total count across all chains.limit_per_chain: Indicates the per-chain limit derived from the request's original limit.
Only requests with supported chain IDs—validated against Thirdweb Insight’s chain list—are now processed. This ensures consistent and accurate responses.
The following endpoints now support multichain queries:
/tokens/erc20: Consolidates token balances across chains/events: Returns events from specified chains, preserving chain identification./transactions: Provides transactions with proper error handling for invalid chain IDs./query: Delivers raw query results with metadata for chain information.
Existing single-chain requests remain fully supported, ensuring no disruptions for current users.
This update lays the groundwork for future improvements on multichain queries via Insight API. As we continue to expand, our goal is to make working with multichain data as seamless and efficient as possible.
Start leveraging these improvements today to explore multichain insights more effectively!
 Toomas Oosalu
Toomas OosaluWe're excited to announce that thirdweb Insight has expanded its blockchain data querying capabilities with support for 43 chains, including these 15 new chains:
- Polygon mainnet
- Polygon Amoy testnet
- Optimism mainnet
- OP Sepolia testnet
- Celo mainnet
- Ancient8 mainnet
- Ancient8 testnet
- Plume mainnet
- Plume testnet
- Avalanche Fuji testnet
- Superposition testnet
- Etherlink testnet
- Mantle Sepolia testnet
- XAI testnet
- Lumia testnet
What This Means For Developers
With these additions, you can now use all of Insight's powerful features across these new chains:
- Query on-chain events with the Events Blueprint
- Track transactions with the Transactions Blueprint
- Monitor token balances (ERC-20, ERC-721, ERC-1155) with the Tokens Blueprint
For example, to query latest events on Optimism
Replace <client-id> with your thirdweb client ID
View All Supported Chains
For a complete list of supported chains and their respective chain IDs, check the thirdweb chainlist.
 Jake Loo
Jake LooWe’re excited to share the latest updates to Nebula, bringing powerful new features, enhancements, and bug fixes to improve your development experience. This release focuses on expanding Nebula’s capabilities, making it even easier to deploy contracts, retrieve information, and interact seamlessly with the platform.
- Contract deployment support: Deploy thirdweb ERC-20 (Token), ERC-721 (NFT Collection), ERC-1155 (Edition), and Split contracts using Nebula via the chat interface or the API.
- Prompt Nebula to prepare and execute contract deployments in natural language — example, “Deploy an ERC-20 contract named “Hello World” with description “Hello world token deployed with an AI” and symbol “HELLO”
- More published contracts will be supported in upcoming releases. If you would like for your published contract to be enabled on Nebula, please contact us.
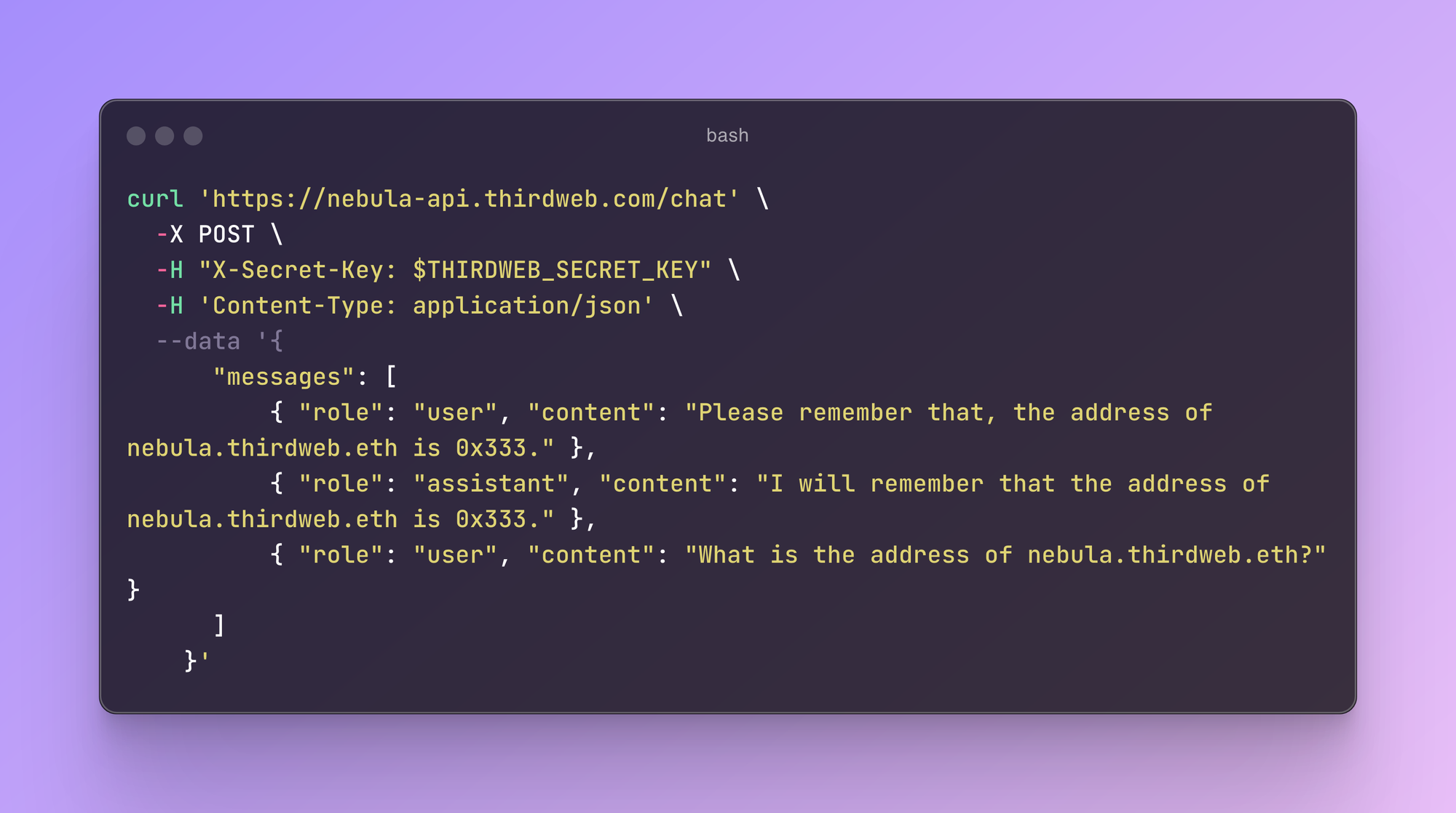
- Multi-message API: Enable multi-message on the
/chatand/executeendpoints to allow multi-shot prompts that can be helpful to maintain and clarify context, and refine responses. The/chatand/executeendpoints accept:message: stringor

- Comprehensive support for developers: Expanded resources and guidance to help developers effectively build web3 apps and games using thirdweb's extensive tooling and documentation.
- "How do i transfer erc20 tokens in .NET?”
- "How do i setup a session key in unity?”
- Build using Nebula and Eliza, a simple and lightweight framework for creating autonomous AI agents.
- Eliza plugin is current available for testing out on dev and will be available on production soon. Start with https://github.com/elizaOS/eliza/tree/develop/packages/plugin-thirdweb
Nebula is currently in Alpha for a select number of developers. For access to the product, please sign up on the Nebula waitlist.
For any feedback or support inquiries, please visit our support site.
 Firekeeper
Firekeeper- Additions from Thirdweb's .NET SDK Release 2.14.0
- Additions from Thirdweb's .NET SDK Release 2.15.0
- Added
AuthProvider.Backend's relatedwalletSecretto In-App and Ecosystem Wallets' options. You can now create server side wallets! - Split
ThirdwebManagerintoThirdwebManagerBase,ThirdwebManager(frontend),ThirdwebManagerServer(backend)- Adds
ThirdwebManagerServerprefab, usesSecretKeyinstead ofClientIdandBundleId. - Adds a lot of flexibility and extendability for various use cases.
- Adds
It's time to make blockchain-powered AI allies and opponents that leverage backend wallets and perhaps even Nebula.
 Prithvish Baidya
Prithvish BaidyaEngine v2.1.24 introduces sponsored transaction support for regular backend wallets, enabled on zkSync chains leveraging native account abstraction.
Added x-transaction-mode: sponsored header that enables sponsored transactions for regular backend wallets. This brings key benefits:
- No need to hold or manage gas tokens
- All gas costs are handled by thirdweb's paymaster
- Receive consolidated gas usage bills from thirdweb
- Compatible with local, AWS KMS, and GCP KMS wallets
To send sponsored transactions:
HTTP Headers
The header:
- Works with regular backend wallets on supported chains
- Is ignored when used with Smart Backend Wallets (their transactions are already sponsored)
- Returns an error if used on currently unsupported chains
- Update to Engine v2.1.24
- Add the
x-transaction-mode: sponsoredheader - Send transactions normally through your regular backend wallet
Smart Backend Wallets handle sponsored transactions by deploying a separate smart account for your wallet. On zkSync, wallets can act as their own smart accounts - meaning your regular wallet address can send sponsored transactions directly without needing a separate smart account address.
Contact support@thirdweb.com for any questions about implementing native AA support in your application.
thirdweb Engine is an open-source server for your app to read, write, and deploy contracts at production scale. Self-host for free or get a cloud-hosted Engine for $99/month.
 Firekeeper
Firekeeper- Added
DropER721_Burn,DropERC1155_BurnBatch,TokenERC721_Burn,TokenERC1155_Burn,TokenERC1155_BurnBatchcontract extensions. - Overriding default RPCs is now allowed through a new
ThirdwebClientcreation parameterrpcOverrides.
- Removed some leftover unnecessary logging.
- Additions from Thirdweb's .NET SDK Release 2.13.0
- Exposed the ability to override RPC per chain ID in the
ThirdwebManager. - Exposed the ability to force specific wallet ids into your WalletConnect modal in the
ThirdwebManager. - Added hover tooltips for all
ThirdwebManageroptions.
Flag under ThirdwebManager > Preferences.
If enabled, Thirdweb will automatically connect to the last connected wallet on initialization (this behavior does not apply to the WalletConnectWallet provider option).
If a wallet was connected as a non smart wallet, then later upgraded, the smart wallet is saved as the last wallet, and the next session will autoconnect to the smart wallet.
Any failure during this entire flow should not throw.
 Winston Yeo
Winston YeoWe are thrilled to announce support for backend wallets! This enhancement empowers developers to programmatically access wallets through their backend systems without needing to manage private keys directly. It simplifies wallet management while maintaining security and flexibility for various use cases.
Traditionally, managing wallets in decentralized applications often required dealing with private keys or relying on client-side solutions. However, there are scenarios where programmatic access to wallets on the backend is essential, such as:
- Server-side automation: Automating blockchain interactions for services like token minting, payments, or data signing.
- Enhanced security: Keeping private keys off the client side while enabling wallet operations.
- Custom integrations: Integrating wallets seamlessly with backend APIs for complex workflows.
With backend wallet support, developers can now securely and conveniently access wallets from their backend infrastructure.
The new feature allows you to create a wallet instance on the backend using the backend, here's how it's done with the typescript SDK:
Ready to explore backend wallet support? Try it out on all version of the thirdweb SDK from 5.83.0 onwards.
 Greg
GregFeatures 🚀
We've added beta support for EIP-7702 authorization lists. You can now construct and send 7702 authorizations with the following functions:
signAuthorization: Generate authorization signaturesprepareTransaction: AddedauthorizationListparameter
Added deploySmartAccount function to explicitly deploy smart account contracts.
Improvements 🔧
Deployed smart accounts now use the legacy signature behavior (ERC-1271) rather than ERC-6492 pre-deploy signatures.
 Greg
GregFeatures 🚀
We've added the getAdminAccount method to inAppWallet interfaces when using Account Abstraction (AA), including gasless ecosystem wallets. This addition allows developers to retrieve the admin account for AA-compatible in-app wallets.
Improvements 🔧
We've added a new onClose callback option to Connect Details modal, providing developers with greater control over modal behavior and user interactions. The callback receives the last active screen name when the user closes the modal, enabling better UX flows and analytics.
We've also added an onTimeout callback in useAutoConnect hook to handle connection timeout scenarios gracefully. Timeouts can happen if the user has previously connected a wallet, but we're unable to reconnect to that wallet.
Bug Fixes 🐛
We fixed an issue where smart accounts could not execute transactions on chains besides the one they were initially created on. AA transactions on chains besides the initial one now deploy the smart account on the new chain before executing the transaction
Removals and Deprecations 🗑️
We've removed co.lobstr from the available wallets list as it is not EVM-compatible
 Firekeeper
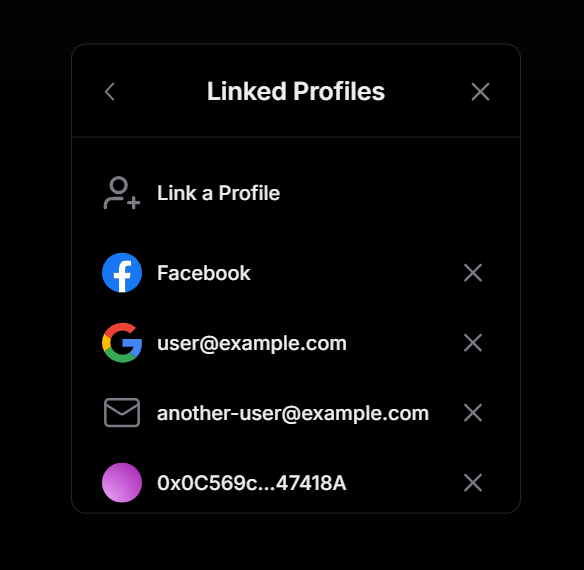
FirekeeperAdds the ability to Unlink a LinkedAccount from your In-App or Ecosystem Wallet.
EIP-7702 Integration (Experimental)
Integrates authorizationList for any transactions.
This EIP essentially allows you to set code to an EOA, unlocking a world of possibilities to enhance their functionality.
The best way to understand it outside of reading the EIP is looking at the example below; to preface it: we sign an authorization using the wallet we want to set code to. Another wallet sends a transaction with said authorization passed in, essentially activating it. The authority wallet now has code set to it pointing to an (insecure) Delegation contract in this case, which allows any wallet to execute any call through it on behalf of the authority. In this example, we call the wallet executing both the authorization and the claim transaction afterwards, the exectuor.
An authority may execute its own authorization, the only difference is internal whereby the authorization nonce is incremented by 1.
Note that for the time being this only works on 7702-enabled chains such as Odyssey and the feature has only been integrated with PrivateKeyWallet.
Adds the ability to retrieve auth provider specific user information from In-App and Ecosystem Wallets.
SwitchNetworkis now part of the mainIThirdwebWalletinterface. Smart Wallets now attempt to switch the underlying admin network automatically as well.ERC721_TotalSupplyextension now includes burned NFTs when using thirdweb contracts, allowing forERC721_GetAllandERC721_GetOwnedfunctions to return said NFTs as well.- Various new utilities for conversions and transaction decoding, including decoding
authorizationList.
Full Changelog: https://github.com/thirdweb-dev/dotnet/compare/v2.11.1...v2.12.0
 Winston Yeo
Winston YeoChristmas is around the corner and thirdweb wallets have some gifts for you!
If you're using the React UI components, you should now see the options to remove accounts that you might have linked by accident.

For users on typescript, this is also available as a function
This give you more flexibility to manage users account and privacy!
Some of you have been asking for custom session tokens beyond the standard 7 days we have today and we hear you.
Starting today, you will be able to set customer session expiration if you're on custom auth endpoints on JWK.
Simply return a field exp corresponding to the Unix timestamp in seconds that you want to session token to expire.
Sign an exp field in the JWT payload that is signed by your server.
All these features are available today fromthirdweb@5.78.0 onwards. We have more things planned and look forward to seeing you again with more updates when the new year rolls around!
Merry Christmas and happy holidays!
 Phillip Ho
Phillip HoWe've made Engine even more reliable in v2.1.20. Here's a sample of nonce management improvements we made:
Transactions can be stuck in mempool for multiple reasons (usually chain-specific). We made improvements to more aggressively retry transactions through including:
- Retries with increasing gas (up to 10x gas).
- Retries after a fixed amount of time, even if the RPC blocks are delayed.
- Configuration to limit the max gas to spend on resends to stay within chain limits.
- Configuration to limit how long to retry a transaction for.
Engine resets the nonce when a wallet runs out of funds to ensure that after the wallet is funded, transactions are sent with correct nonces.
The Retry Failed Transactions now allows retrying any failed transactions including user operations.
Want to force a specific transaction to retry with the same nonce? Use the Retry Transaction (Synchronous) endpoint.
Advanced usage to manage wallet nonces
Most users should rely on Engine to manage and correct wallet nonces. If you want more direct control, the following endpoints allow you to directly manage Engine's wallet nonces. These endpoints are safe to run and intended to "fix" wallets that are stuck. Be warned they may cancel any pending transactions with those nonces.
The Reset Nonces endpoint was updated to optionally allow resetting the nonce state for a single wallet (by default it resets all wallets).
A new Cancel Nonces endpoint allows you to send null transactions with high gas to effectively "cancel" pending transactions using those nonces.
The small team at thirdweb is on a mission to build the most intuitive and complete web3 platform. Our products empower over 70,000 developers each month including Shopify, AWS, Coinbase, Rarible, Animoca Brands, and InfiniGods.
See our open roles. We’d love to work with you!
 Joaquim Verges
Joaquim VergesWe just released a new package that allows you to use thirdweb's in-app and smart wallets within you wagmi app with minimal effort. Few lines of code to add web2 sign in like google, discord, passkey, etc along with ERC-4337 smart accounts that unlock gasless transactions, batched transactions and session keys.
First, install the thirdweb and @thirdweb-dev/wagmi-adapter packages in your wagmi app.
Make sure you're running wagmi 2.14.1 or above.
You probably already have a wagmi config with some connectors, simply add the inAppWalletConnector to the list, along with the desired options.
Now you can connect users with the desired auth strategy. Options include email, phone, passkey, google, discord, x, telegram, github, and more.
And that's it! The example above connects your users with their google account, creates an ERC4337 smart account with sponsored transactions that you can use with the rest of your wagmi app.
Happy building! 🛠️
 Greg
GregWe previously added unified identities to the thirdweb SDK, allowing users to link multiple profiles as valid authentication options within your app. However, you couldn't tell which provider they had signed in with for the current session. In thirdweb v5.77.0, we've added the getLastAuthProvider utility to the React module, allowing you to retrieve the most recently used provider from within any web context.
- Fixed a caching issue in our new headless components
 Yash Kumar
Yash KumarUsers can now publish their contracts with contract references in deploy params.
What this means is, if there are address params in your contract's constructor, you can provide a reference to another published contract for those params. These reference contracts will then be deterministically deployed before deploying your contract.
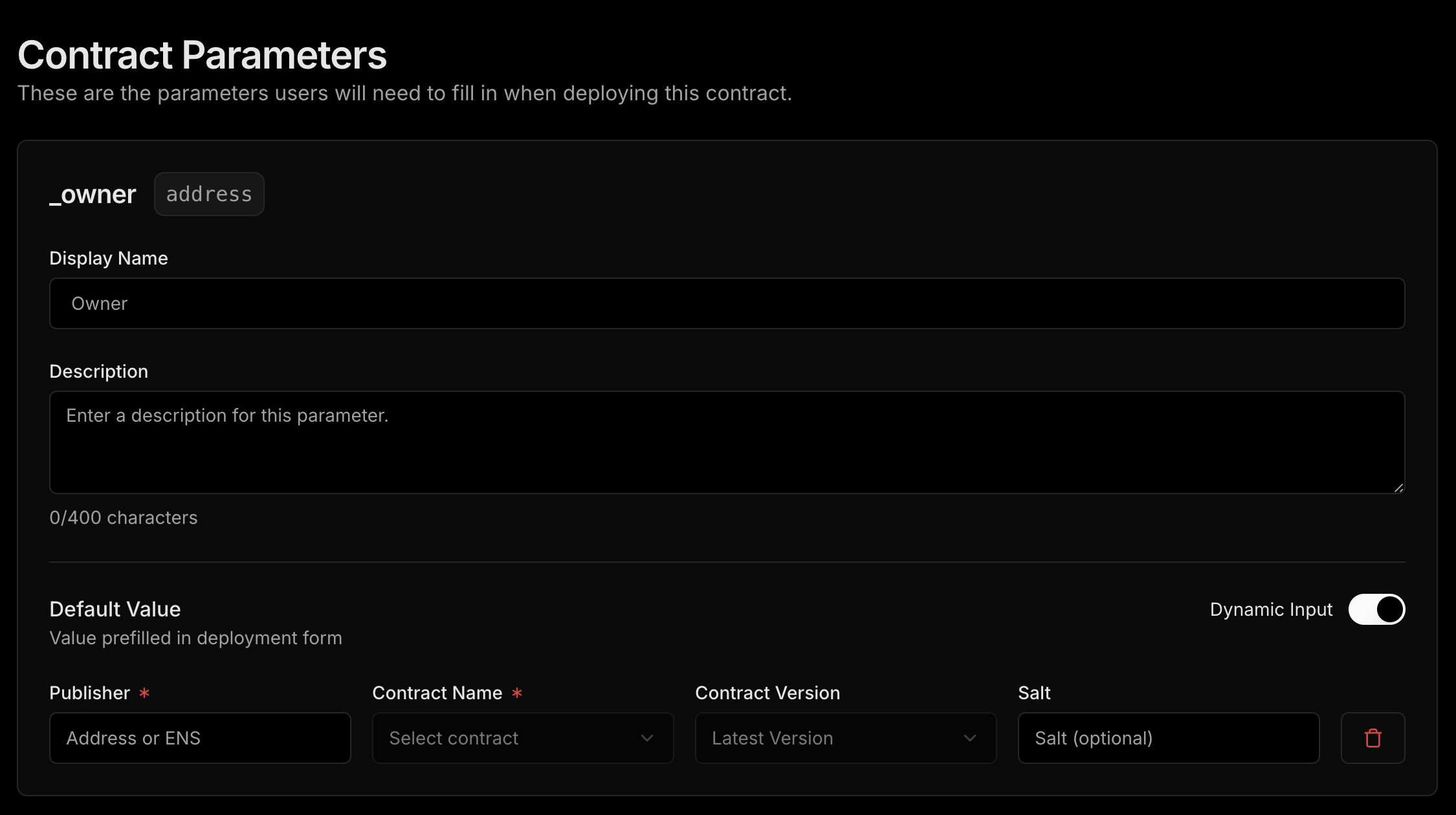
You can specify these references in publish form as shown below:

For e.g., _owner param is of type address and allows publisher to specify a contract reference. You can do this by selecting Dynamic Input and providing details of the published contract. Please note that the contract being set as reference should be a published contract with default values pre-filled.
You can also setup a chain of such references, i.e. a referenced contract has another reference contract in its deploy params, and so on.
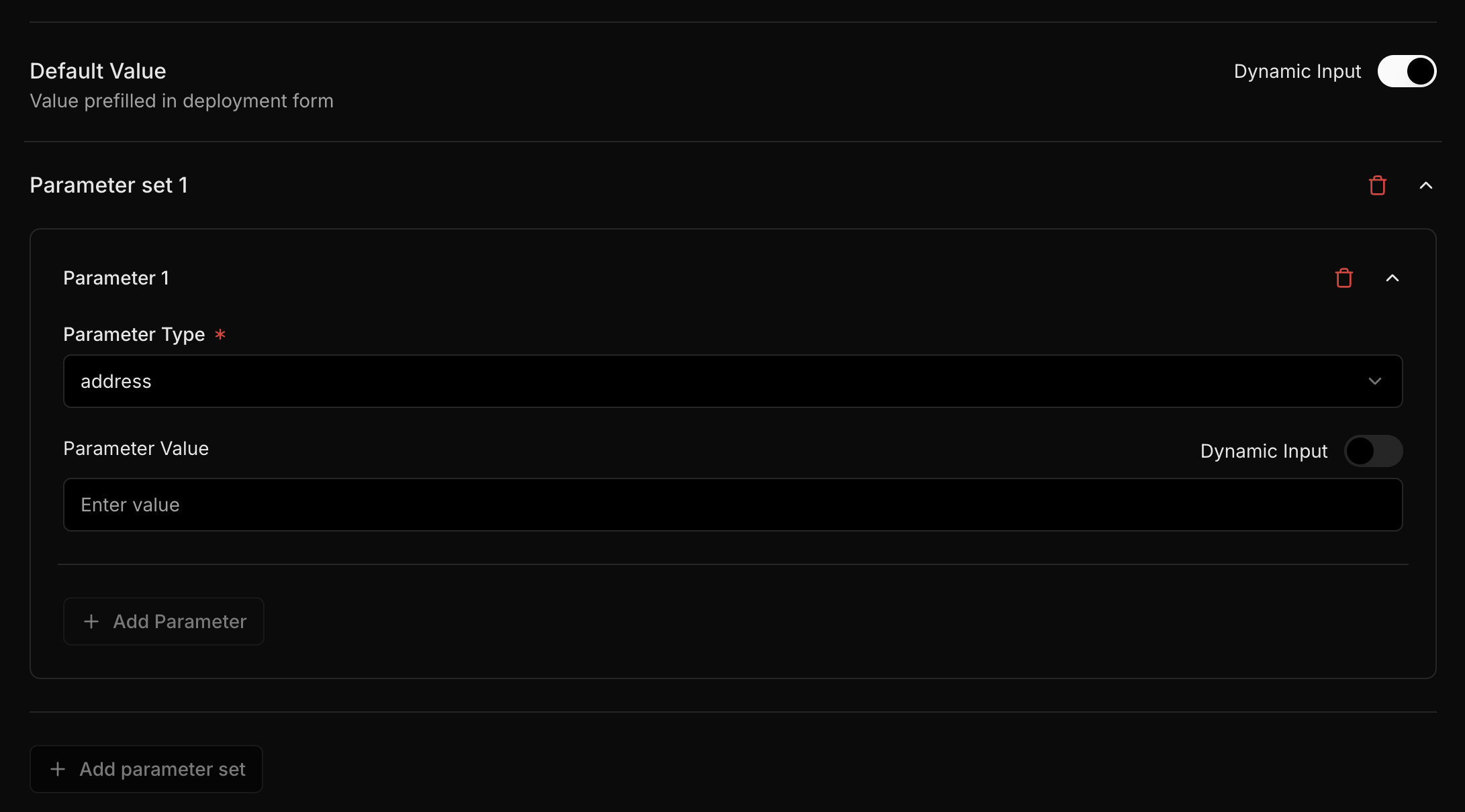
In addition to the address type, you can also provide dynamic inputs for bytes params. For e.g., if the bytes param is composed of address, uint256, and bool, you can specify these values instead of giving an encoded bytes value. These will be encoded during deployment. The address param within this bytes param can again be a dynamic reference. See below:

This feature works for address[] and bytes[] params too.
 Phillip Ho
Phillip HoEngine is used by web2 and web3 companies for production use, powering 10M+ transactions per week. Making sure your Engine is secure and your funds are safe are critical, so here's security improvements we made (v2.1.20) and what's coming up.
We've completed our second code and infrastructure assessment from an independent third party auditor and will be sharing the report shortly.
No critical vulnerabilities were identified, and all reported issues were addressed.
- Improved CORS response handling. Clearer logs + responses if calls are made from invalid origins.
- Added modern browser security headers to restrict unused permissions (embedding, geolocation, camera, etc.).
- Updated dependencies to address publicly reported vulnerabilities.
singlePhaseDropadded to allclaim-toendpoints allowing users to set claim conditions and claim tokens in a single phase for custom drop contracts.gasPricecan now be overridden allowing users to explicitly set the gas price for pre-EIP1559 chains.- Post-EIP1559 chains should continue to use
maxFeePerGasandmaxPriorityFeePerGasoverrides, if needed.
- Post-EIP1559 chains should continue to use
- All
/mint-toendpoints were updated to thirdweb v5 SDK and should have greatly improved response times. - Idempotency keys up to 200 characters are now supported.
- The codebase is updated with better organization and code standards, and we're enforcing linting rules moving forward.
The small team at thirdweb is on a mission to build the most intuitive and complete web3 platform. Our products empower over 70,000 developers each month including Shopify, AWS, Coinbase, Rarible, Animoca Brands, and InfiniGods.
See our open roles. We’d love to work with you!
 Toomas Oosalu
Toomas OosaluA new version of Insight is released, focusing on bringing decoded data to the API and bug fixes to the indexing logic.
Decoding for events and transactions in the API
Implemented functionality to decode event logs (supporting both indexed and non-indexed parameters) and transaction inputs whenever a query is made with. partial ABI.
For example, let's say we want to query all allocated withdrawal function calls on the TheCompact contract (0x00000000000018DF021Ff2467dF97ff846E09f48).
The partial ABI of the function is ((bytes,uint256,uint256,uint256,uint256,address)), however the Insight API allows for named arguments, so we can use allocatedWithdrawal((bytes allocatorSignature,uint256 nonce,uint256 expires,uint256 id,uint256 amount,address recipient) _withdrawal)
We can do the following query to insight
and receive a response
The interesting part is the decodedData property, which contains the decoded function input arguments
- Poller gap filling uses configured poll range - Introduced a limit on polling missing blocks, based on `blocksPerPoll` configuration instead of the whole missing range.
- Fixed signature calculation for partial ABI - Fixed a bug where various uint types in the partial ABI resulted in an incorrect signature
- Fixed nullpointer exception when checking if polling limit is reached
- Clickhouse delete performance - Updated to use lightweight deletes instead when handling reorgs, to reduce load on the DB
Learn more about Insight and how to use it.
Insight is open source.
 Joaquim Verges
Joaquim VergesWe've been iterating on our next generation smart accounts contracts. They are ERC-7579 compliant modular smart accounts, unlocking the growing catalog of account modules.
This is a BETA release, so expect some changes, but you can already start playing with it on both TypeScript and DotNet SDKs.
We have published 2 contracts to get you started, a modular account factory and a simple validator module.
A generic, un-opinionated smart account factory that lets you pick a smart account implementation and any default modules you like.

A simple validator module, with multi owner and session key support.

Once you have deployed both of those contracts, you can use them in the SDK to deploy accounts for you users, using the new Config smart account presets.
You now have a modular smart account wallet instance that you can use with the rest of the SDK as usual.
You can also pass this configuration to the Connect UI components:
API and contracts are still in BETA - expect breaking changes and frequent updates.
Once stabilized, we will deploy a default factory and validator module on all chains which will be the default in the SDKs.
We're releasing this early so we can get some feedback from you, play with it on testnet and let us know what you think!
Happy building! 🛠️
 Joaquim Verges
Joaquim VergesWe just added support for ERC-6492 signatures in the TypeScript and DotNet SDKs. This means that you can now sign and verify signatures for smart accounts even if they haven't been deployed yet!
If your app uses smart accounts and sign in with ethereum (SIWE), this massively improves the first time user flow. Users can simply proceed to the app: there's no wait for the account to be deployed.
It also reduces cost for app developers, since the cost of deploying smart accounts is incurred on the first transaction, rather than when signing in.
No code changes for this one, just make sure you use the latest version of the SDK on both the signing and the verifying side, or any 6492 compatible signature verification library.
Happy building! 🛠️
 Firekeeper
FirekeeperNew chains: Appchain, Metal L2 Testnet, Metal L2, XSolla Testnet, Funki Sepolia, Sanko, Dos Testnet, Dos Mainnet, Bob, Bob Sepolia
We've added new chains to the platform this week!









Every chain comes out of the box with SDK support RPC, Engine and Account Abstraction capabilities. All you need is the chain id to get going.
For testnets, you'll also find a faucet in each chain page.
Happy building! 🛠️










